Base du HTML
2021-2022
Objectif
À la fin de ce TP vous saurez manipuler une grande majorité des balises HTML5 et leur sémantique associée. Vous aurez utilisé certaines balises pour ajouter une sémantique au texte indépendamment de sa mise en forme.
Les balises usuelles
Dans cet exercice, nous allons utiliser les balises usuelles. Pour cela nous allons procéder par étapes.
Dans une page web on trouve :
- Une information qui précise la norme utilisée (HTML5, XHTML, …) à l’aide du DOCTYPE
- La racine de la page (balise
html) à l’aide de laquelle on peut indiquer le langage utilisé pour écrire le texte ( par exemplelang="fr") - L’entête de la page(balise
head) qui ajoute des informations importantes pour les robots qui analysent le contenu de la page (pour le référencement) - Le corps de la page (balise
body) qui contient les données qui seront affichées par le navigateur.
Voici un exemple de page HTML 5 :
<!DOCTYPE html>
<html lang="fr">
<head>
<!-- L’en-tête du document -->
<meta charset="UTF-8" />
<title>Bonjour monde !</title>
</head>
<body>
<!-- Le corps du document -->
<p>Bonjour Monde !</p>
</body>
</html>Vous pouvez vérifier que cette page est correcte en utilisant le vérificateur officiel de W3C.
- Créer un répertoire
DevWeb/Code/TP_1qui sera le répertoire racine du projet pour la séance de TP. Dans le répertoire créez :- un répertoire
imagesqui contiendra les images - un répertoire
stylesqui contiendra les fichiers de style - un répertoire
scriptsqui contiendra les sources javascript
- un répertoire
- Créez une page web
index.htmlavec :- Le doctype HTML 5.
- Précisez que le codage des caractères du document utilise l’encodage UTF-8.
- Le titre “Travaux Pratiques - 1”.
- Le contenu de la page est en français.
Les balises de divisions sémantiques du texte
Certaines balises ont été ajoutées en HTML5 pour permettre de donner une sémantique au contenu :
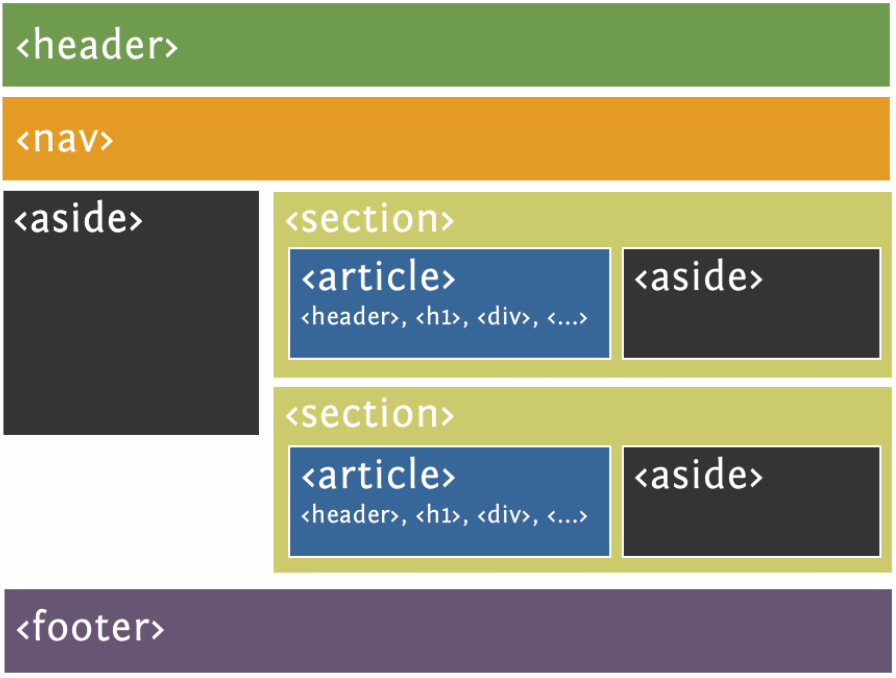
<article>, <section>, <aside>, <hgroup>, <header>, <footer>, <nav>, <time>, <mark>, <figure>, et <figcaption>.

<section>: Bloc du document qui regroupe une les éléments dune même thématique. Il pourra contenir les balises<header>,<footer>et des<article>.<article>: Partie du document autonome. Il pourra contenir les balises<header>,<footer>et des<section><aside>: Accompagne dans la marge le texte principal.<header>: Entête d’un document, d’un article, d’une section.<footer>: Pied de page d’un document, d’un article, d’une section.<nav>: Regroupe les liens de navigation pour constituer un menu par exemple.<figure>: Combiné avec la balise<figcaption>pour structurer des illustrations par exemple.
Ces balises seront à utiliser, quand c’est possible, à la place des balises génériques telles que div et span.
- Ajouter dans votre document html, les balises précédemment indiquées.
- Le document doit contenir au moins 2 articles contenants des sections un entête et un pied de page.
- Le document doit contenir un header, un footer général.
- Les sections doivent contenir des titres et des paragraphes.
- Le document doit contenir une balise
<nav>. - Le document doit contenir au moins une balise
<figure>.
- Vérifier le résultat obtenu dans votre navigateur.
- Est-ce que les sections, articles constituent des blocs distincts ?
Les caractéristiques de texte
On peut ajouter une certaine sémantique à une partie d’un paragraphe en utilisant des balises particulières.
Attention, on parle ici de balises pour ajouter de la sémantique au texte. Le style appliqué à ces balises sera traité dans la partie CSS.
Quelques exemples de balises :
<p>,<blockquote>, …<strong>,<em>,<q>,<i>,<b>,<small>,<dfn>,<abbr>,<code>,<samp>,<kbd>,<sub>,<sup>,<time>,<datetime>,<hr>,<br>,<pre>, …
- Choisissez 5 balises dans l’ensemble des balises indiquées au-dessus et donnez une explication de leur utilisation.
- Expliquez la différence entre
<blockquote>et<q>, entre<code>et<pre>. - Ajoutez une section dans votre document html et utilisez une majorité des balises indiquées au-dessus.
- Vérifier le résultat obtenu dans votre navigateur. Expliquez.
Les listes
Le langage HTML propose les balises <ul>, <ol>, <dl> pour constituer respectivement des listes non énumérées, énumérées et de définition. Ces balises sont associées aux balises <li>, <dt> et <dd>. Dans le cas d’une liste énumérée, il est possible d’indiquer le type d’énumération (chiffre, lettre).
- Ajoutez une section dans votre document html et créez une liste de chaque type.
- Ajoutez une nouvelle liste énumérée et choisissez un autre type d’énumération.
Le contenu embarqué
Avant l’introduction de la norme HTML 5, pour ajouter une vidéo, du son au document, on devait utiliser des exécutables capables de lire le multimédia généralement propriétaire pour que l’utilisateur puisse les consulter. Cela apportait au moins deux inconvénients, il fallait télécharger l’exécutable et sans aucune garantie que cet exécutable contienne des instructions malveillantes.
<audio>: permet de lire un son<vidéo>: permet de lire une vidéo<canvas>: permet de créer un dessin bitmap à l’aide du langage javascript et de fonctions primitives.
Ajoutez une section dans votre document html et ajoutez une balise
<audio>en utilisant les attributs disponibles.Ajoutez une balise
<video>en utilisant les attributs disponibles.Ajoutez une balise
<canvas>. Pour l’associer avec un code javascript, nous allons utiliser l’attributidet lui donner la valeur de référencedessin.<canvas id="dessin" width="500" height="200"></canvas> <script async defer src="js/dessin.js"></script>- l’attribut
asyncindique au navigateur de charger le document quand il peut. - l’attribut
deferindique au navigateur d’exécuter le code quand le document html est totalement analysé (cela permet d’identifier la référence ducanvas).
Créez le fichier
js/dessin.jsqui contiendra le code javascript pour réaliser le dessin à l’aide de fonctions primitives.let draw = document.getElementById("dessin"); let context = draw.getContext("2d"); context.fillRect(0, 0, 200, 100);Ici le code affiche un rectangle de couleur noire.
- l’attribut
D’autres balises existent pour embarquer du multimédia :
<img>, <map>, <iframe>
- L’élément HTML
<img>permet d’insérer une image dans le document. On peut modifier la taille d’une image. - L’élément HTML
<map>est utilisé avec des éléments<area>afin de définir une image cliquable divisée en régions ( voir la documentation).
- Ajoutez une balise
<img>en utilisant la source que vous souhaitez (des images disponibles Lorem picsum, fotolia). - Ajoutez une balise
<map>en utilisant la source que vous souhaitez. - Ajoutez une balise
<iframe>.
Les tableaux
La balise <table> permet de présenter des données par lignes qui contiennent des colonnes.
| Élément | Occurrences | Rôle |
|---|---|---|
<caption> |
0 ou 1 | Titre du tableau. |
<colgroup> |
0 ou + | Propriétés pour un groupe de colonnes. |
<thead> |
0 ou 1 | En-tête du tableau. |
<tfoot> |
0 ou 1 | Pied du tableau. |
<tbody> |
0 ou + | Corps du tableau (contenant tr, th, td). |
<tr> |
1 ou + | Lignes du tableau (contenant th, td). |
- Ajoutez une section dans votre document html et ajoutez une balise
<table>qui affiche la table de multiplication de 0 à 9. - Ajoutez un autre tableau qui utilise les attributs
colspanetrowspanpar exemple un tableau qui affiche un emploi du temps de la semaine pour plusieurs groupes (les jours en lignes, 2 groupes et pour chaque jour 4 créneaux en colonnes, 2 le matin et 2 l’après-midi).
Les formulaires
Dans cette section, nous allons étudier les balises qui permettent une interaction avec l’utilisateur.
<input>, <textarea>, <button>, <select>, <output>, <keygen>, <meter>, <progress>, <datalist>.
Pour l’ensemble de ces balises, on retrouvera l’attribut name qui permet d’identifier la valeur du champ stockée dans l’attribut value. Dans un formulaire on trouvera plusieurs balises comme celles indiquées au-dessus, c’est l’association name, value qui permettra de traiter au niveau du serveur la saisie de l’utilisateur.
<form method="post>
Identifiant : <input type="text" name="login">
Mot de passe : <input type="password" name="mdp">
<input type="submit" value="Valider">
</form><input>
La balise <input> est une balise sans corps. Elle dispose de plusieurs attributs.
L’attribut type qui peut prendre l’un des valeurs suivante : text, radio, submit, checkbox, password, file, image, hidden, tel, url, email, search, date, time, datetime, datetime-local, month, week, number, range, color.
| Type | Rôle |
|---|---|
text |
Champ de texte |
password |
Champ mot de passe |
hidden |
Champ caché (invisible) |
radio |
Bouton radio (un seul choix) |
checkbox |
Case à cocher (choix multiples) |
button |
Bouton |
reset |
Remise à zéro du formulaire |
submit |
Bouton de validation du formulaire |
image |
Image cliquable |
file |
Fichier |
tel |
Numéro de téléphone |
url |
Adresse URL/URI |
email |
Adresse e-mail |
search |
Champ de recherche |
date |
Date |
time |
Heure |
datetime |
Date et heure |
datetime-local |
Date et heure (locales) |
month |
Mois |
week |
Semaine |
number |
Valeur numérique |
range |
Valeur numérique d’un intervalle, sans grande précision |
color |
Une couleur RVB (3 composantes de 8 bits) |
Examinons certains types.
text,password,tel,url,email,search,date,time,datetime,datetime-local,month,week,number: permet de saisir un texte avec un format plus au moins contraint.hidden: champ caché pour l’utilisateur, mais dont la valeur sera transmise vers le serveur à la validation du formulaire.radio: champ qui permet à l’utilisateur de faire un choix unique dans un ensemble de valeurs proposées.<p> <input type="radio" name="genre" value="masculin" id="m"> <label for="m">Je suis un homme</label> <input type="radio" name="genre" value="feminin" id="f"> <label for="f">Je suis une femme</label> </p>Dans l’exemple, on a le choix entre deux possibilités, l’attribut
idest utilisé pour identifier la balise<input>dans le document, l’attributforutilise cette référence pour lier la balise<label>avec le bon champ de saisie. Il est possible d’utiliser l’attribut booléencheckedpour indiquer un choix par défaut.<p> <input type="radio" name="genre" value="masculin" id="m"> <label for="m">Je suis un homme</label> <input type="radio" name="genre" value="feminin" id="f" checked> <label for="f">Je suis une femme</label> </p>checkbox: champ qui permet de sélectionner une ou plusieurs valeurs.<p> Vos fruits préférés : <input type="checkbox" name="fruits[]" value="orange" id="f-orange"> <label for="f-orange">Orange</label> <input type="checkbox" name="fruits[]" value="cerise" id="f-cerise"> <label for="f-cerise">Cerise</label> <input type="checkbox" name="fruits[]" value="banane" id="f-banane"> <label for="f-banane">Banane</label> <input type="checkbox" name="fruits[]" value="fraise" id="f-fraise"> <label for="f-fraise">Fraise</label> </p>Il est possible d’utiliser l’attribut booléen
checkedpour valide un choix par défaut.button: crée un bouton classique. On peut lui associer un gestionnaire d’événement JavaScript pour déclencher une action. Ce bouton ne valide pas le formulaire.<input type="button" value="Annuler" onclick="history.go(-1);">Dans l’exemple, si on clique sur le button le navigateur déclenche le code javascript.
reset: provoque la remise à zéro de l’ensemble des champs du formulaire.submit: permet de valider la saisie d’un formulaire, les données seront traitées par le script indiqué par l’attributactionde la balise<form>.<form method="post" action="identification.php"> <label for="login">Identifiant :</label> <input type="email" id="login"> <input type="submit" value="Valider"> </form>file: permet d’indiquer le nom du ou des fichiers à téléverser vers le serveur. L’attributacceptpermet de préciser le ou les types de fichier qui sont acceptés, l’attributmultipleindique si un ou plusieurs fichiers seront acceptés. Pour l’envoi de fichiers au serveur, la balise<form>du formulaire doit comporter l’attributenctype="multipart/form-data"qui permet l’envoi de plusieurs pièces de données binaires.<form method="post" action="" enctype="multipart/form-data"> <input type="file" name="mesfichiers[]" accept="image/jpeg,image/png,image/gif" multiple> <input type="submit" value="Envoi"> </form>range: permet graphiquement de sélectionner une valeur numérique entre une valeurminetmaxavec une précision de variation destepqui sont des attributs.color: permet de sélectionner une couleur.
Une balise <datalist> peut être utilisée pour proposer une liste de chaînes de caractères. Voir l’exemple ci-dessous :
<input type="text" list="etats" name="etat">
<datalist id="etats">
<option value="france">France</option>
<option value="suisse">Suisse</option>
<option value="canada">Canada</option>
<!-- ... et ainsi de suite ... -->
</datalist>Les autres balises dans un formulaire
<textarea>
Cette balise permet la saisie d’un texte sur plusieurs lignes. Les attributs associés sont :
rows: pour spécifier le nombre de lignes de saisie.cols: pour spécifier le nombre de colonnes de saisie.
<select>
Cette balise permet de faire une sélection d’une ou plusieurs valeurs dans une liste. Les attributs associés sont :
- size : pour indiquer le nombre de lignes affichées
- multiple : attribut booléen qui indique si on peut sélectionner plusieurs valeurs.
<select name="civilite">
<option value="Mlle">Mademoiselle</option>
<option value="Mme">Madame</option>
<option value="M">Monsieur</option>
</select>On peut aussi utiliser la balise <datalist> vue précédemment.
<button>
Cette balise reprend le même fonctionnement que le type button associé avec la balise <input>. Les attributs associés sont :
type: qui prend la valeurbutton,submitetresetpour indiquer comment sera utilisé le bouton.
<button type="button">OK</button>
<button type="submit">Valider</button>
<button type="reset">Mise à zéro</button><output>
Cette balise permet d’afficher un résultat.
<form oninput="total.value=parseInt(recettes.value) - parseInt(depenses.value)">
<p>
<label for="num_recettes">Recettes</label>
<input name="recettes" type="number" id="num_recettes" value="0" />
</p>
<p>
<label for="num_depenses">Dépenses</label>
<input name="depenses" type="number" id="num_depenses" value="0" />
</p>
<p>
Résultat : <output name="total" for="num_recettes num_depenses"> </output> €
</p>
</form>La balise <form>
Cette balise contient l’ensemble des balises du formulaire. Elle dispose des attributs suivants :
action: indique une référence du code qui prendra en charge le traitement des données du formulaire au niveau du serveur.method: méthode du protocole HTTP qui sera utilisée pour transmettre les données du formulaire vers le serveur.enctype: indique comment les données sont transmises. Il faut indiquer la valeurmultipart/form-dataen combinaison avec les champs de typefile.
La balise <fieldset>
Cette balise ajoute un cadre autour des balises qu’elle contient. Elle peut être associée avec la balise
<fieldset>
<legend>Votre identité</legend>
<label for="nom">Entrez votre nom</label>
<input id="nom" type="text" name="nom" required> <br>
<label for="prenom">Entrez votre prénom</label>
<input id="prenom" type="text" name="prenom" required>
</fieldset>Les attributs communs aux balises utilisées dans un formulaire
| Type | Rôle | Types <input> et autres balises de formulaire concernées |
|---|---|---|
accept |
Types MIME acceptés | file |
alt |
Alternative texte à l’image | image |
autocomplete |
Autocomplétion | text, search, password, url, tel, email, date, datetime, datetime-local, month, week, time, number, range, color, <textarea>, <form> |
autofocus |
Autofocus sur l’élément | text, search, password, url, tel, email, date, datetime, datetime-local, month, week, time, number, range, color, <textarea>, <form>, <button>, <select>, <keygen> |
checked |
État par défaut (coché ou non) | radio, checkbox |
dirname |
Précise la direction du texte saisi | Tous |
disabled |
Désactive le contrôle | Tous |
form |
Formulaire associé | Tous |
height |
Hauteur de l’image | image |
high |
Valeur haute | <meter> |
list |
Liste de suggestions | text, search, url, tel, email, date, datetime, datetime-local, month, week, time, number, range, color |
low |
Valeur basse | <meter> |
max |
Valeur maximale | date, datetime, datetime-local, month, week, time, number, range, <meter>, <progress> |
maxlength |
Nombre de caractères maximal | text, search,password, url, tel, email, <textarea> |
min |
Valeur minimale | date, datetime, datetime-local, month, week, time, number, range, <meter>, <progress> |
multiple |
Valeurs multiples | email, file, <select> |
name |
Nom du champ | Tous |
optimum |
Valeur optimale | <meter> |
pattern |
Vérification sur syntaxe | text, search, url, tel, email |
placeholder |
Indication texte | text, search, url, tel, email, <textarea> |
readonly |
Lecture seule | Tous |
required |
Champ obligatoire | text, search, password, url, tel, email, date, datetime, datetime-local, month, week, time, number, checkbox, radio, file, <textarea> |
size |
Nombre de caractères affichés par défaut | text, search, password, url, tel, email |
src |
Adresse de l’image | image |
step |
Valeur du pas (écart entre valeurs) | date, datetime, datetime-local, month, week, time, number, range, <meter>, <progress> |
type |
Type du champ | <input> en général |
value |
Valeur par défaut | Pour les boutons : intitulé visible du bouton. Pour les boutons avec images : valeur symbolique du champ validé. Pour les boutons radio et cases à cocher : valeur du champ sélectionné (obligatoire). Pour champs texte, déclinaisons de <input> et champs cachés (hidden) : valeur par défaut de l’élément.Ne peut pas être utilisé avec type="file". |
width |
Largeur de l’image | image |
- Créez une nouvelle page html
formulaire.html, avec la même configuration que la pageindex.html.
Ajoutez une section dans votre document html avec le titre Formulaire de connexion.
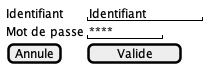
Créez un formulaire de nom
connexionqui ressemble à :
Ajouter un cadre avec une légende “Connexion”.
Ajoutez une section dans votre document html avec le titre Formulaire de renseignements.
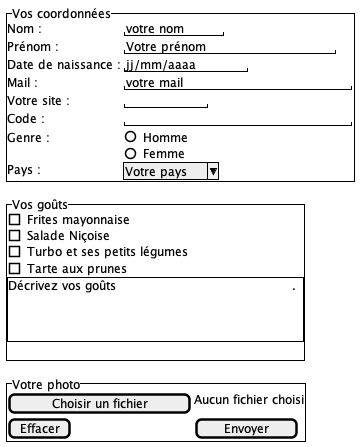
Créez un formulaire de nom
renseignementsqui ressemble à :
Ajoutez une contrainte sur la présence du nom et du prénom.
Ajoutez un champ
fruitssous la forme d’une liste avec la possibilité de sélection multiple.Ajoutez un fieldset convertisseur qui contient un champ de saisie d’une température en degré Celsius et qui affiche sa valeur en degré Fahrenheit.