Utilisation de base du CSS
2021-2022
Objectif
À définir.
Création d’un projet
Nous allons commencer par créer un nouveau projet.
- Créer un répertoire
DevWeb/Code/TP_2qui sera le répertoire racine du projet pour la séance de TP. Dans le répertoire créez :- un répertoire
imagesqui contiendra les images - un répertoire
stylesqui contiendra les fichiers de style - un répertoire
scriptsqui contiendra les sources javascript
- un répertoire
- Créez une page web
index.htmlavec :- Le doctype HTML 5.
- Précisez que le codage des caractères du document utilise l’encodage UTF-8.
- Le titre “Travaux Pratiques - 2”.
- Le contenu de la page est en français.
Utilisation des sélecteurs
Manipulation de base des sélecteurs dans le fichier index.html.
- Écrivez le sélecteur et le style donnant une couleur rouge et un fond noir aux éléments
<h1>et<h3> - Écrivez une classe qui définit un fond jaune et appliquez-la aux éléments
<h2>et<p>. - Écrivez une classe spécifique à un élément
<code>afin que son texte soit bleu. - Écrivez le sélecteur afin que l’élément dont l’attribut
idvautmenuait un fond rouge. - Écrivez le sélecteur afin que tous les éléments ayant un attribut
idaient un texte noir sur fond jaune. - Écrivez le sélecteur afin que les éléments
<h1>ayant un attributtitleaient un texte bleu, les autres ayant un texte noir. - Écrivez les sélecteurs afin que les paragraphes inclus dans
<body>aient un texte gris et que ceux inclus dans<div>aient un texte marron. - Écrivez le sélecteur afin que seuls les éléments
<span>enfants de<p>aient un texte bleu, tous les autres ayant un texte noir. - Pour une liste imbriquée sur deux niveaux, écrivez le sélecteur pour que les éléments
<li>de premier niveau inclus dans<ol>soient rouges, et que ceux de second niveau soient en vert. - Écrivez le sélecteur pour appliquer un style différent à un élément
<li>selon qu’il est inclus dans<ol>ou<ul>. - Écrivez le sélecteur pour que le survol d’un élément
<h1>provoque le changement de couleur du texte en rouge. - Écrivez le sélecteur afin que seule la première ligne d’un paragraphe soit en rouge, le reste s’affichant en gris.
Cascade de sélecteurs.
Récupérez le fichier exo1.html et le fichier exo1.css
Exercice basé sur un énoncé proposé par Jean-christophe Routier
- Affichez la page
exo1.htmldans votre navigateur et expliquez le résultat. - En déduire une priorité entre les sélecteurs.
- Ouvrez l’inspecteur de style de votre navigateur et visualisez une explication.
Cascade de sélecteurs.
Récupérez le fichier exo2.html et le fichier exo2.css
Exercice basé sur un énoncé proposé par Jean-christophe Routier
- Affichez la page
exo2.htmldans votre navigateur et expliquez le résultat. - En déduire une priorité entre les sélecteurs.
- Editez le fichier
exo2.csspour visualiser les règles de priorité des sélecteurs. - Ouvrez l’inspecteur de style de votre navigateur et visualisez une explication.
- Modifiez un sélecteur pour afficher
SPAN5etSPAN6en bleu.
Utilisation des boites
On distingue deux types d’éléments, les éléments blocs (block) et les éléments en ligne (inline).
Créez un fichier
exo3.htmlet associez-lui un fichier de styleexo3.css.Dans le fichier
exo3.htmlcréez un titre<h1>avec 3 ou 4 mots.Dans le fichier
exo3.htmlcréez 5 éléments<div>avec un attributclassqui vaut ‘un’, ‘deux’, etc… et qui contient 100 mots pour le premier et 50 pours les suivants.Dans chacun des éléments
<div>créez un élément<span>contenant 3 à 5 mots.Créez un sélecteur pour le titre
<h1>avec une couleur#007bffet marge de 2rem (À quoi correspond l’unitérem).Créez un sélecteur pour les éléments
<div>avec :- Une taille de caractères de 1.1 rem.
- Une marge de 2rem en haut et en bas et qui centre l’élément en largeur.
- Un padding de 1rem.
- Une largeur de 70% de la largeur de la fenêtre du navigateur.
- Une hauteur minimum de 12% de la hauteur de la fenêtre du navigateur
- Une bordure de couleur
#aa2233de 1 pixel d’épaisseur. - Une ombre de couleur
#93a1a1(voir la documentation pour utiliserbox-shadow). - Une couleur de fond
#dddddd.
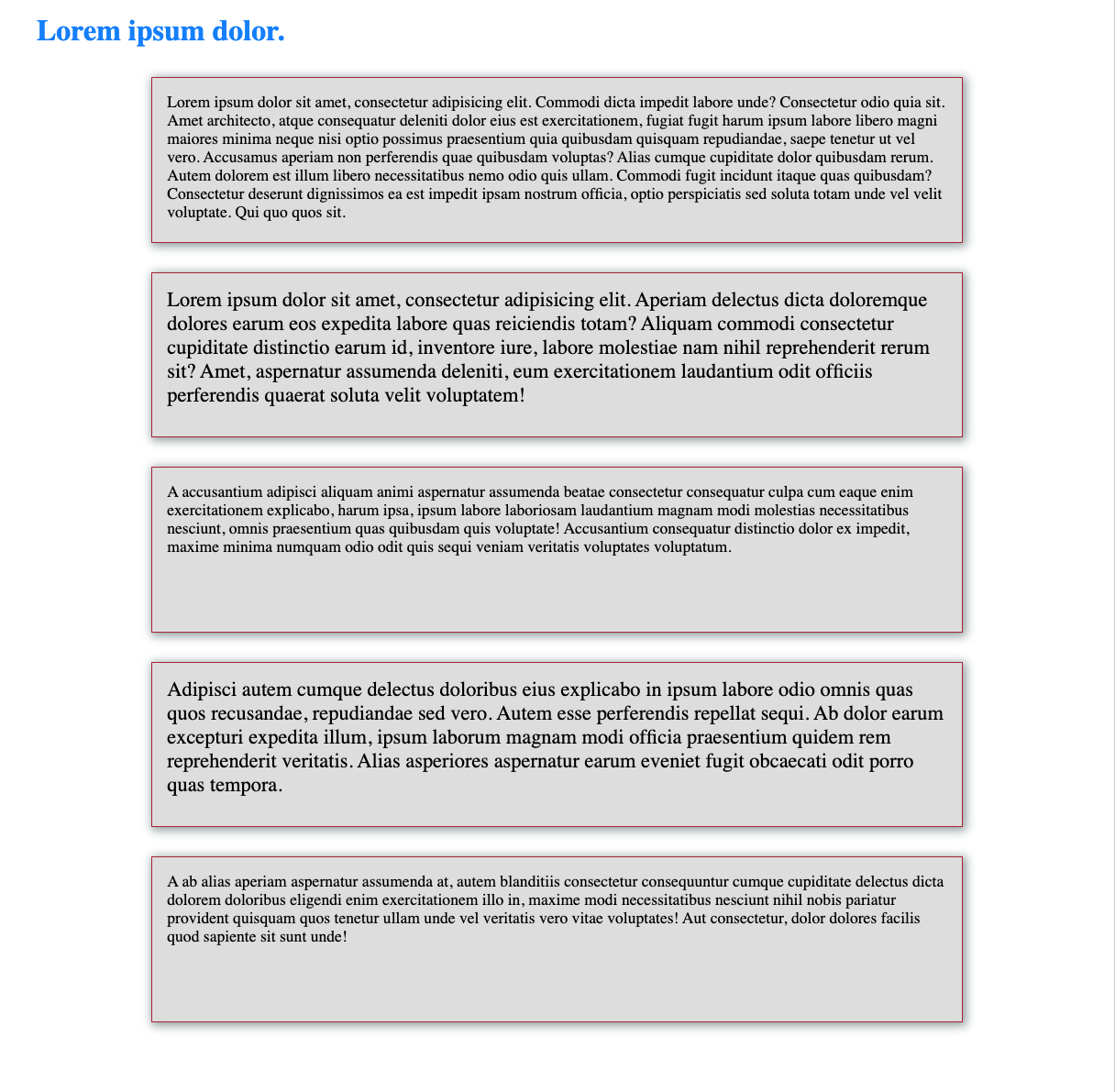
Créez un sélecteur pour les éléments
<div>avec une taille de caractères de 1.4 rem pour les<div>pairesCela doit être équivalent à :

Créez un sélecteur pour les éléments
<span>avec :- une couleur de texte rouge.
- une largeur de 250px, une marge de 1rem et un padding de 2rem
- Une bordure de couleur
deeppinkde 1 pixel d’épaisseur en pointillé.
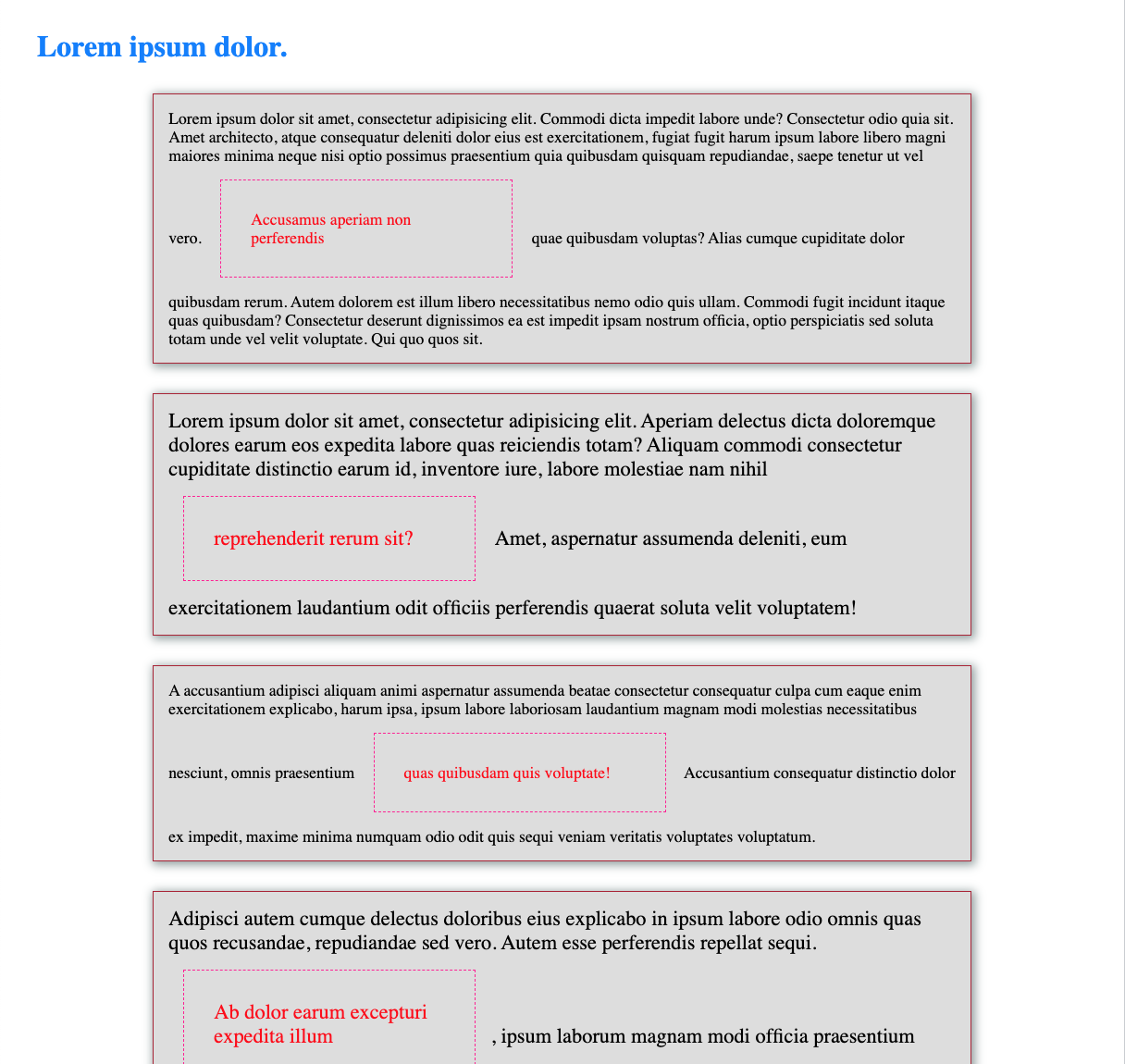
Est-ce que la marge, le padding sont pris en compte ?
Que faut-il faire pour que cela soit pris en compte ? et faites la modification.
Cela doit être équivalent à :

Exercice basé sur un énoncé proposé par Jean-Marc Lecarpentier
Les fichiers dont vous aurez besoin se trouvent dans l’archive exo4.zip.
- Modifiez le fichier
exo4.htmlpour qu’il utilise le fichierexo4.css. - Placez le texte du fichier
exo4.txtdans le fichier exo4.html en utilisant les balises HTML qui conviennent. - Votre fichier doit passer le test W3C.
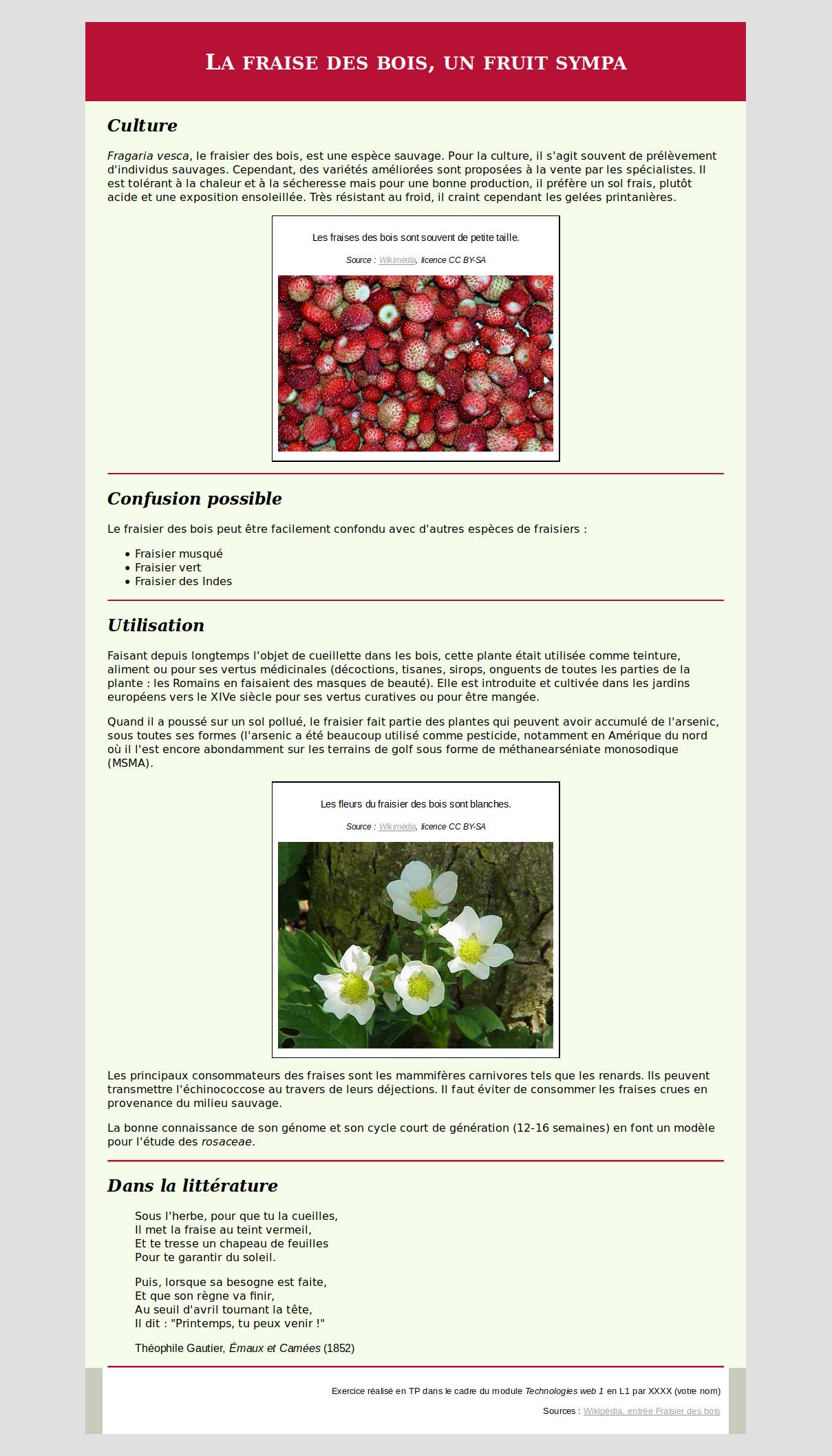
- Modifiez le fichier
exo4.csspour obtenir approximativement le résultat suivant (les images se trouvent dans le répertoire images de l’archive) :

Utilisation des modules de layout
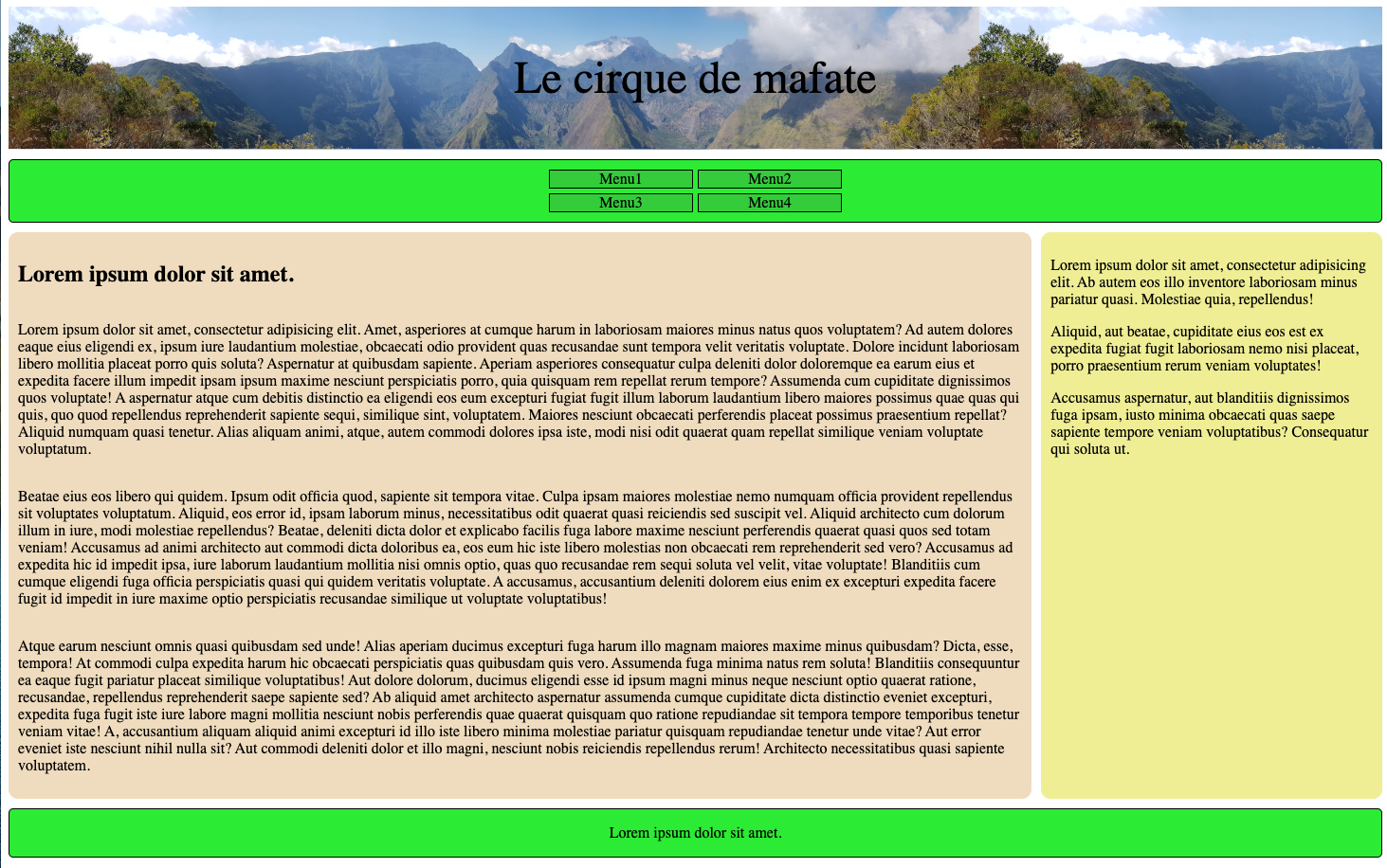
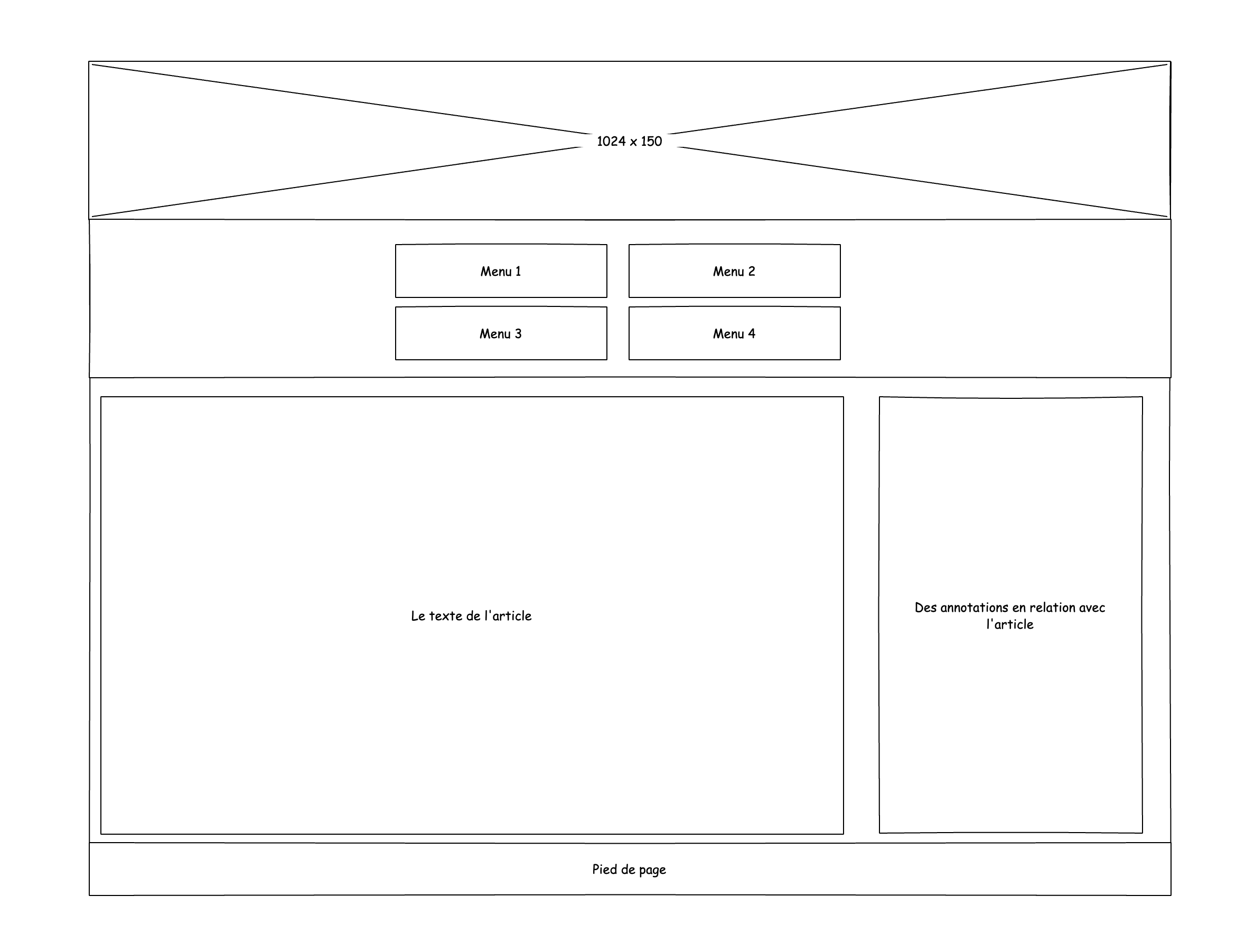
En utilisant les modules de placement, vous allez réaliser le gabarit suivant :

- Créez un fichier
exo5.htmlqui contient les blocs qui correspondent au gabarit :- une image
- un menu avec 4 entrées
- un article avec un titre et 3 paragraphes de 200 mots.
- une explication de l’article avec 3 paragraphe de 20 mots.
- un pied de page
- Créez un fichier
exo5.cssqui sera associé au fichierexo5.html. - Utilisez les modules grid et flexbox pour réaliser le gabarit.
- Ajoutez du style pour mettre en valeur le contenu de chaque bloc (font, couleur, fond, …).
Le résultat final doit être équivalent à :