TD Maquetage
2021-2022
Objectifs
Une introduction du mécanisme de modélisation d'un site web.
Références
Introduction
Cette présentation introduit la problématique de concevoir une maquette fonctionnelle d'un site. Notre objectif ici sera de présenter le vocabulaire et d'introduire le processus de conception pour favoriser l’expérience utilisateur du site en projet.
L'arborescence du site
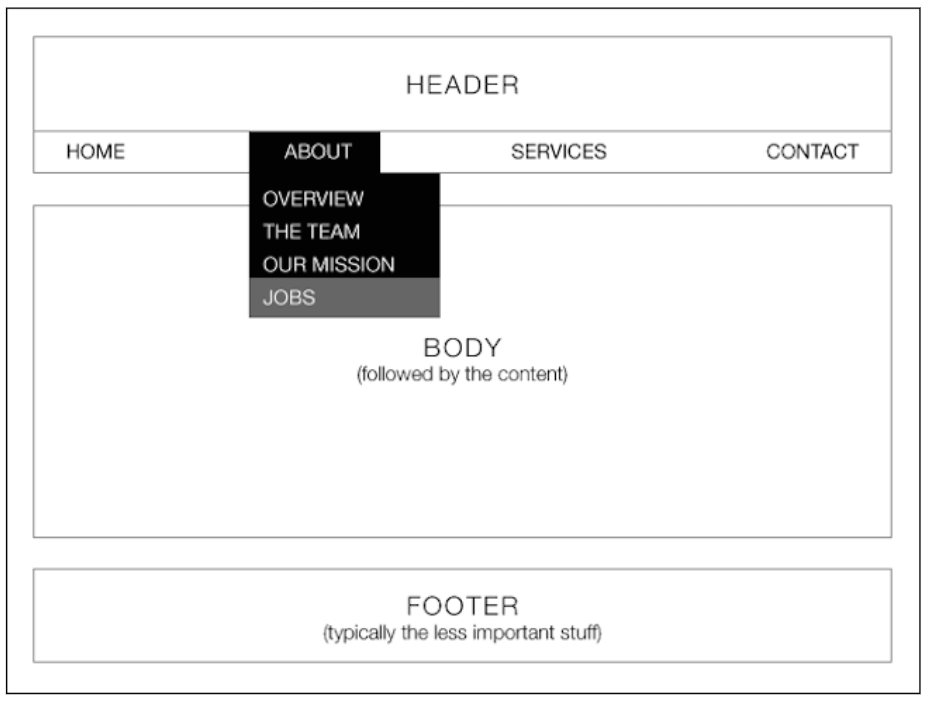
La construction du plan d'un site doit privilégier les chemins courts pour atteindre une page (moins de trois étapes).
Pour cela on retrouve généralement :
- un menu de navigation principal, où chaque entrée peut contenir une liste d'items et affiche un menu secondaire qui apparaît au survol du menu principal.
- un moteur de recherche interne, avec un ou plusieurs axes de recherche
- une barre latérale escamotable qui permet de rappeler le menu principal ou encore s'adapter au contexte de la page affichée.
- un pied de page, qui rappel le droit et donne un accès aux principales sections du site
C’est ici que l’établissement d'une liste de personnas (utilisateur type) sera utile. Chaque personna permet d'établir un scénario d'utilisation du site. En recoupant la liste des scenarii on pourra construire un plan du site adapter au plus près d'une utilisation efficace par les utilisateurs.
Le zoning
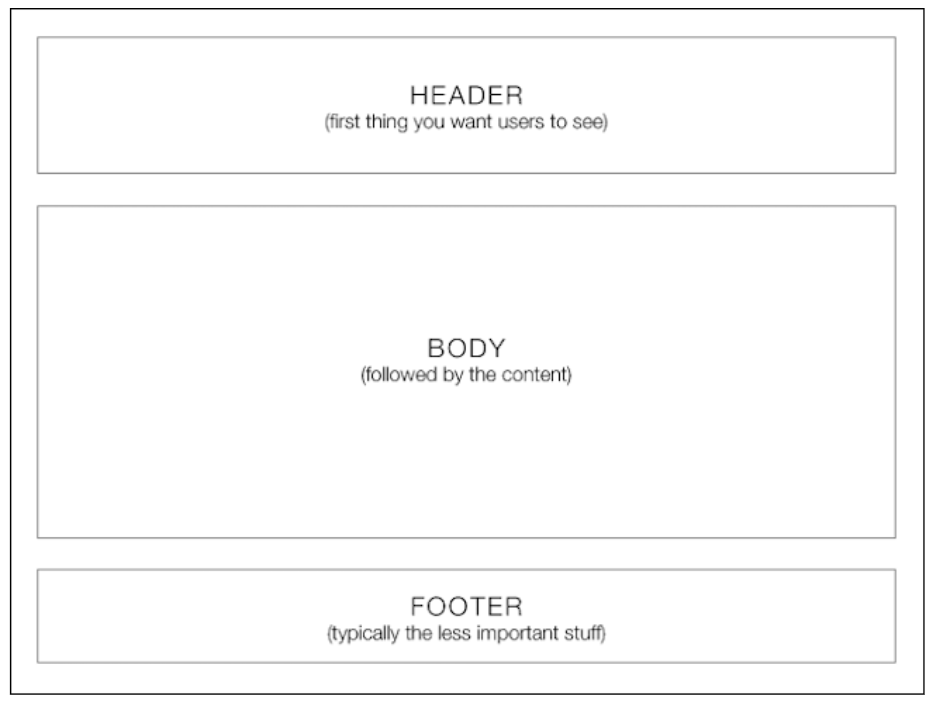
Le zoning consiste à découper la page web en blocs. Par exemple l'entête avec un logo, un menu puis les colonnes qui constituent le contenu de la page et un pied de page. Cette partie du développement précède le wireframing.
Le wireframing
Le wireframing permet au concepteur de présenter les blocs présents dans une page web sans introduire de couleur ni texte. On représente les blocs comme des boîtes qui sont placés dans la page.


Le travail réalisé est équivalent aux plans d'un architecte qui conçoit une maison.
Les 9 étapes à suivre pour réaliser une maquette fonctionnelle.
Étape 1 : trouver des sources d’inspiration
Retrouver les liens proposés dans Le wireframing pour les nuls
Étape 2 : définir le process de création
Notre spécialité est plutôt le codage, nous allons donc imaginer un processus qui nous conduit le plus rapidement vers le code. On aura donc :
- Wireframe
- Visualisation
- Codage
Comme étapes dans notre processus de création.
Étapes 3 : choisir les outils
En plus des outils présentés sur le site “Le wireframing pour les nuls”, il y a l'outil Pencil qui a l'avantage d’être gratuit.
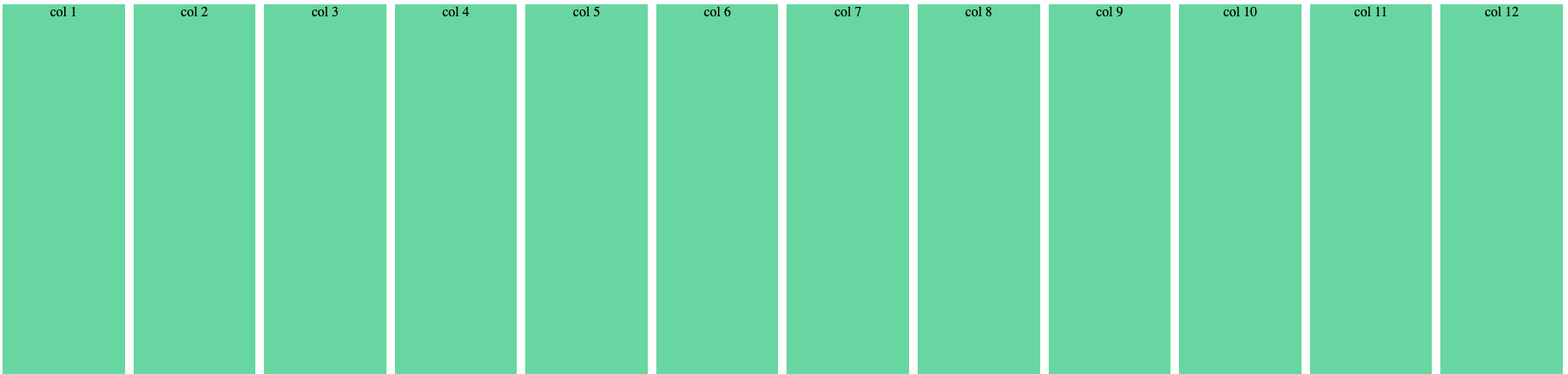
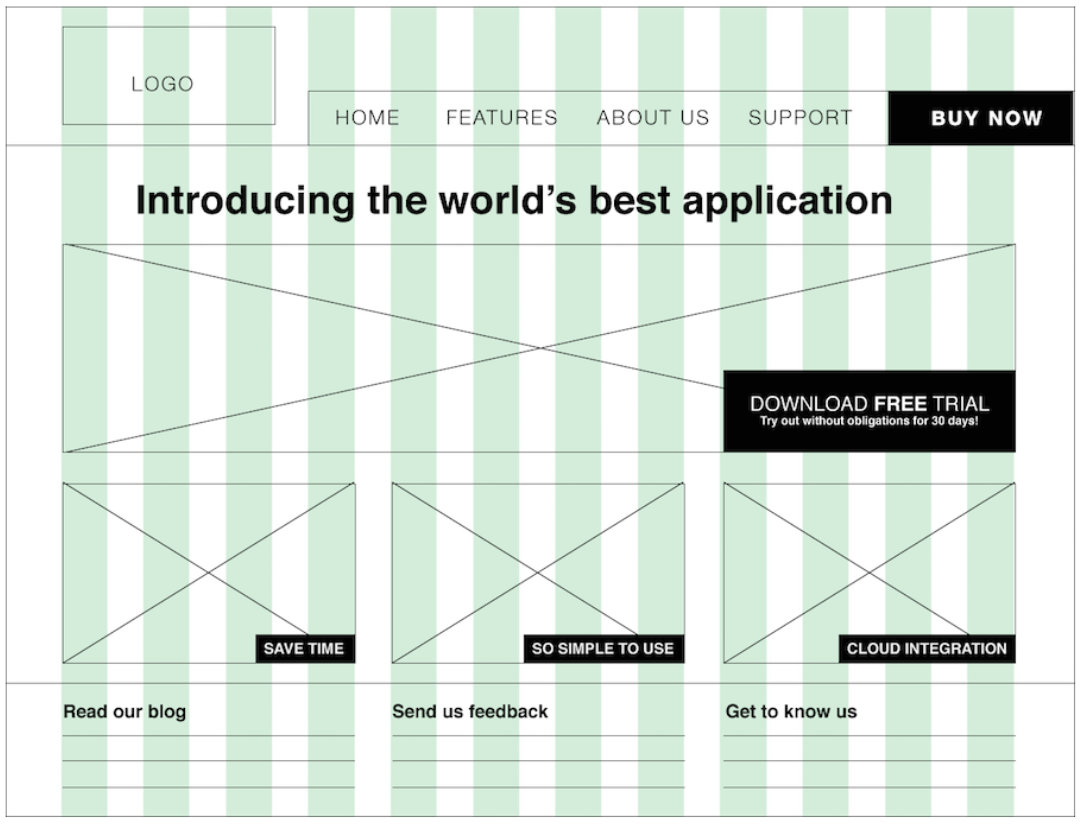
Étape 4 : créer une grille de composition
Cette étape consiste à placer les boîtes sur une grille qui divise l'espace horizontal en 12 colonnes.
- Pourquoi 12 colonnes ?
La grille à douze colonnes permet de diviser aisément la page en 2, 3, 4 ou 6 parts égales, de créer des proportions deux tiers un-tiers, trois-quarts un-quart, etc.

Grille obtenue avec la page html suivante
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Une grille</title>
<link rel="stylesheet" href="grille.css">
</head>
<body>
<div class="wrapper">
<div class="box">col 1</div>
<div class="box">col 2</div>
<div class="box">col 3</div>
<div class="box">col 4</div>
<div class="box">col 5</div>
<div class="box">col 6</div>
<div class="box">col 7</div>
<div class="box">col 8</div>
<div class="box">col 9</div>
<div class="box">col 10</div>
<div class="box">col 11</div>
<div class="box">col 12</div>
</div>
</body>
</html>et le style
.wrapper {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-column-gap: 10px;
height: 90vh;
}
.box {
background-color: #63d79e;
text-align: center;
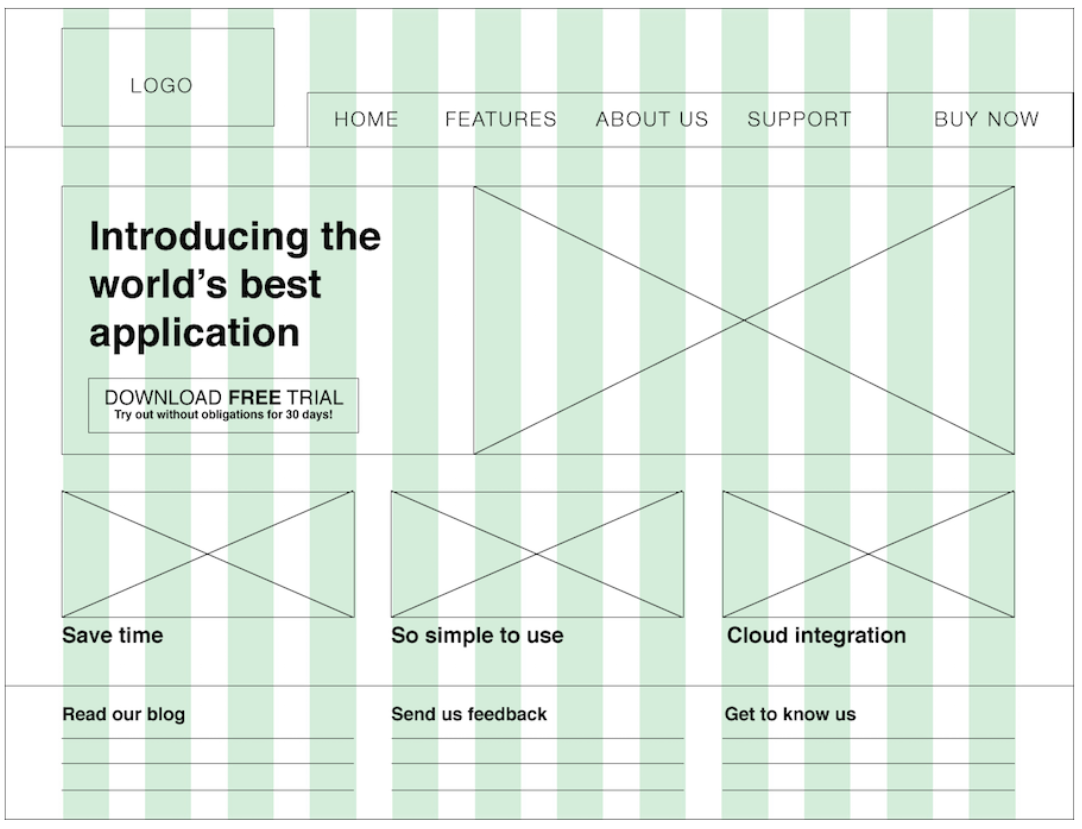
}Étape 5 : définir la mise en page
Le module Grid Layout introduit en HTML5 permet facilement de mettre en place ce codage.
Étape 6 : hiérarchiser les informations à l’aide de la typographie
Ici, il s'agit de mettre en valeur (choix de la taille de la police de caractères, …) certains blocs.
C’est une étape importante qu'il faut valider avec les utilisateurs, car c’est l’étape avant le codage.


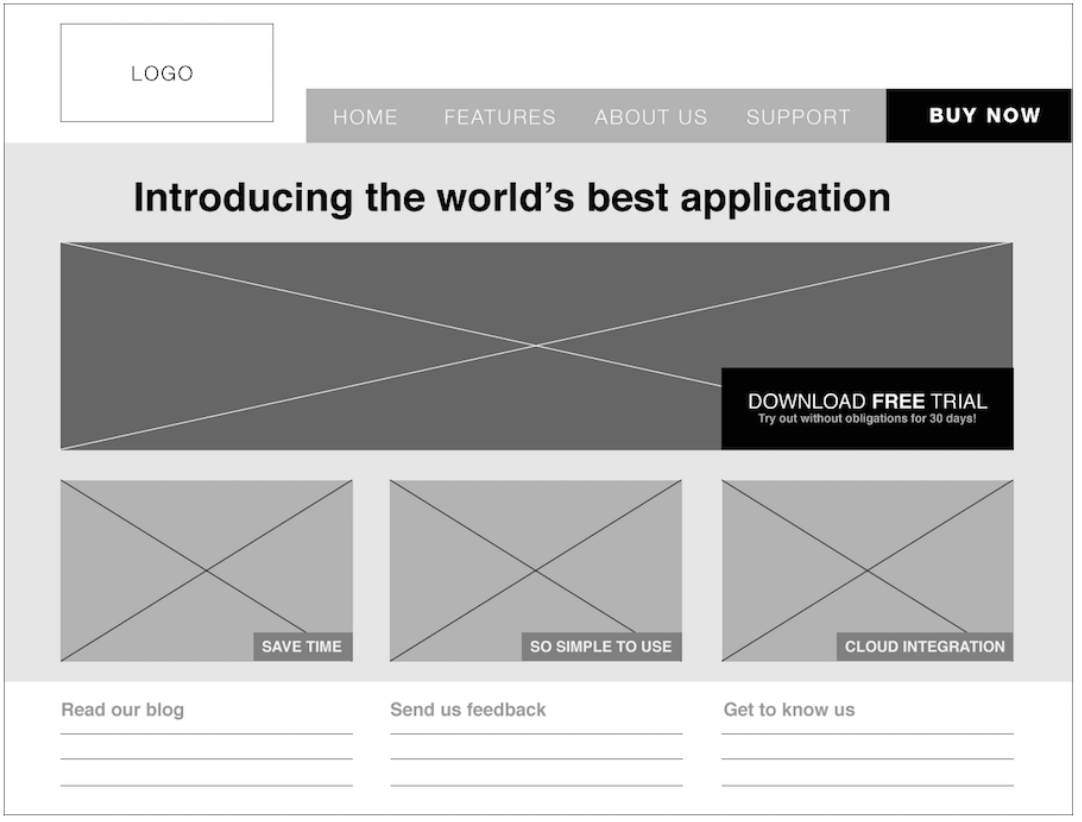
Étape 7 : utiliser un nuancier de gris
Utilisation d'un nuancier de gris pour mettre en valeur chaque bloc.

Étape 8 : créer un wireframe en haute-définition
C’est une étape facultative. Elle sera utilisée pour gagner du temps au niveau du codage en indiquant en amont les choix de couleurs ou encore de polices de caractères.
Étape 9 : créer la maquette graphique
La page web définitive s'obtient par codage en HTML et CSS à partir d'un wireframe.