Pour commencer
Ajoutez le site du World Wide Web Consortium dans vos signets. Vous y trouverez toutes les recommandations nécessaires, et pour aujourd'hui, les validateurs de XHTML et de CSS. Vous pouvez également ajouter ceux-ci : le site d'OpenWeb, qui est une mine de conseils justes, le site d'HtmlHelp et le site de W3Schools pour naviguer facilement parmi les propriétés de CSS. Et puis, bien sûr, allez jeter un oeil au Zen Garden.
Ajoutez (si vous ne l'avez pas déjà) à votre firefox le plug-in web developer toolbar. Cet outil vous permettra de tester et de créer rapidement vos feuilles de style. Si vous ne connaissez pas l'outil, testez-le sur cette page.
Et pour tester différentes feuilles de style, vous pouvez utiliser Stylesheet Chooser Plus.
On ne peut pas naviguer correctement sans le filtre de publicités AdBlock Plus! Mais vous l'aviez déjà installé depuis longtemps...
Une bonne idée est de systématiquement tester vos propositions sur le navigateur Chromium. Les outils de développement web sont très agréables.
Récupérez la page aalm.zipetzap. Enregistrez-la chez vous, sous le
nom aalm.html.
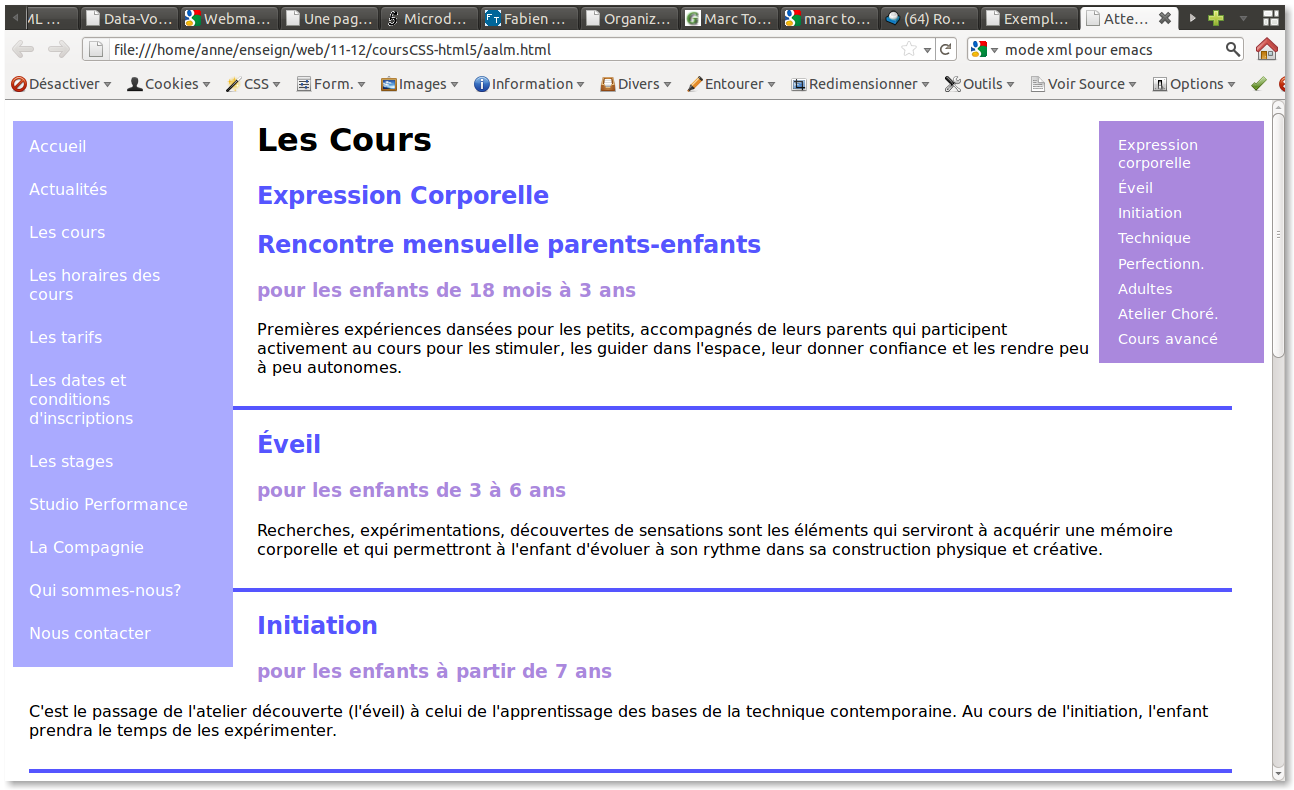
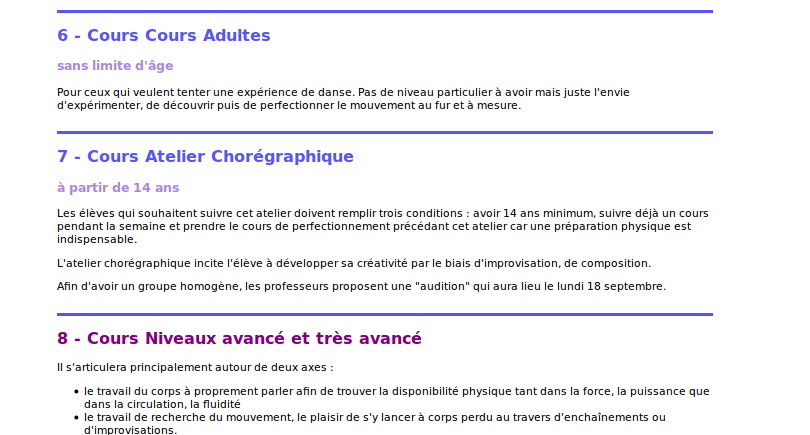
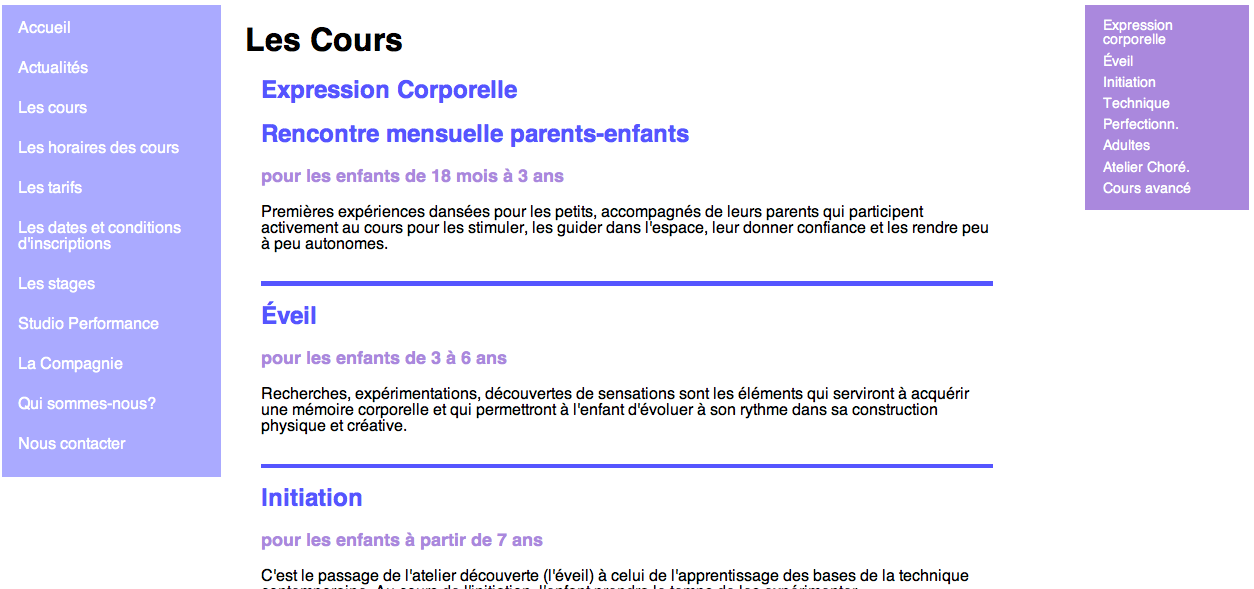
Faites une analyse du contenu de la page qui présente les cours proposés par une association de danse. Vous devez passer cette page en HTML 5, en utilisant les nouveaux éléments de structure proposés par ce langage. Vous trouverez ci-dessous un exemple de ce que pourrait donner la page une fios sa présentation faite.

Vérifiez que votre page est bien conforme aux spécifications du W3C en utilisant leur validateur HTML 5.
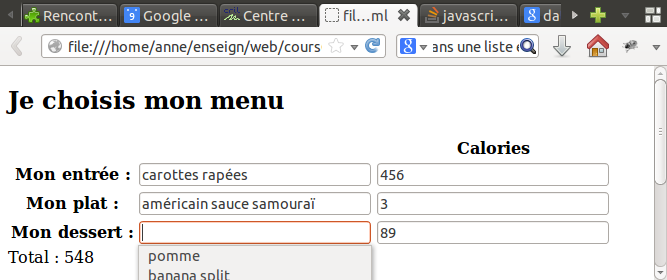
Pour tester l'autocomplétion dans les listes et les champs output, écrivez une page qui propose de choisir un repas en choisissant des plats dans des listes. L'utilisateur doit en outre estimer le montant calorique de chacun de ces plats. Le total est calculé dans un champ output en bas.

Pour tester les barres de progression, écrivez une page qui contient deux boutons Plus et Moins qui manipulent une barre de progression (Plus augmente sa veleur, Moins la diminue).